Google hat im Sommer 2016 die Website für die Web – Fonts überarbeitet. Der Look sieht ziemlich anders aus und der Einstiegspunkt für die Bedienung ist zuerst nicht mehr so leicht auffindbar.
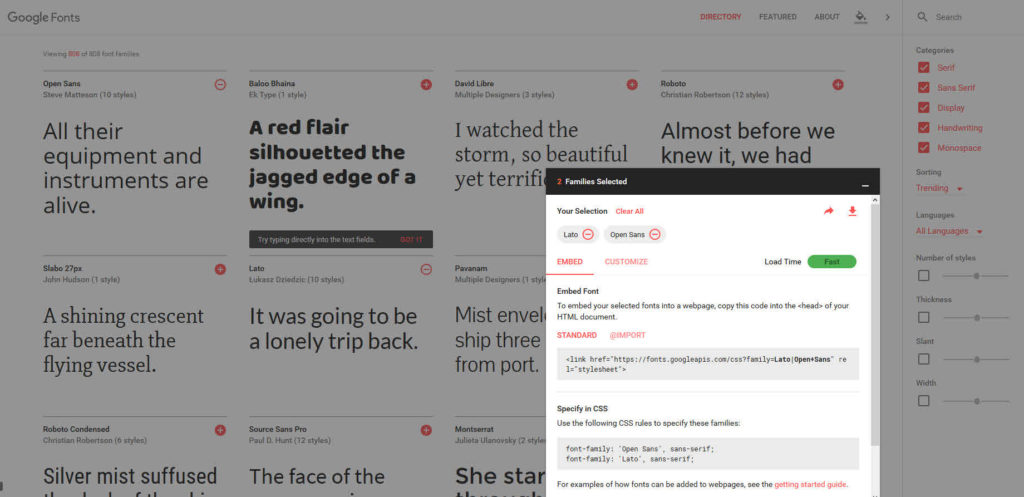
Auf dem Bildschirne sieht man verschiedene Filter und Bedienelemente (rechts). Im Zentrum stehen die aber die Fonts selber.
Entscheidend ist das rot eingekreiste Pluszeichen in der rechten oberen Ecke jedes Fonts – Blockes. Wird darauf geklickt, erscheint ein schwarzer Balken am unteren Ende des Fensters. Darin sind die gesammelten Fonts aufgelistet. Bei einem Klick darauf erscheint eine Dialogbox.
Im folgenden Besipiel wurden Lato und Open Sans ausgewählt:

Ab hier ist die Bedienung wieder vertraut:
- Embed bietet Einbettungsmöglichkeiten mit<link> oder @import
- Mit Customize erweiterte Einstellung wie Schriftschnitt verwendet werden
Weitere Infos von Google:
Der Blogbeitrag Reimagining Google Fonts zum Redesign
https://design.google.com/articles/reimagining-google-fonts/
Kurzanleitung Get Started with the Google Fonts:
https://developers.google.com/fonts/docs/getting_started
