Wie kann ich CSS Elemente positionieren und Layouts erstellen? Du lernst die Eigenschaft position kennen und du wirst float dazu verwenden, um flexible Zwei- und Dreispalter – Layouts zu realisieren.
Weiter werden horizontale Navigationsleisten positioniert und Formularelemente angeordnet, sowie Elemente vertikal zentriert.
CSS – Layoutmethoden im Überblick
Folgende Anweisungen werden besprochen:
- position: absolute
- float: left / right und clear
- display: inline-block
- display: table
- display: flex
Einfachere / klassische Layout-Methoden
Grundlegend gilt: Alle zu positionierenden Elemente werden untereinander angeordnet. Um ein Layout zu erstellen braucht man Möglichkeiten, Elemente nebeneinander zu platzieren.
Nachfolgend zeige ich mehrere Techniken in CSS.
Flow und Positionierung
Es gibt drei klassische Möglichkeiten, Boxen auf einer Webseite zu positionieren:
- Normaler Flow: Zur Abteilung normaler »Fluss« gehören die bereits bekannten Block- und Inline-Elemente sowie Boxen mit relativer Positionierung.
- Absolute Positionierung: Absolut positionierte Elemente werden ganz aus dem Fluss herausgehoben und sind für die anderen Elemente nicht vorhanden. Dazu zählen position: absolute und position:fixed.
- Float: Schwebende, im CSS-Jargon gefloatete Elemente sind ein Zwischending. Zuerst wird die Box normal positioniert, dann wird sie zum Teil aus dem Fluss herausgehoben und schwebt so weit wie möglich nach rechts oder links.
Die HTML-Elemente einer Webseite folgen dem document flow, dem natürlichen Fluss des Dokumentes:
- Ein einzelnes Element beginnt soweit wie möglich links und oben.
- Weitere Elemente werden rechts davon angeordnet, bis kein Platz mehr ist.
- Falls kein Platz ist, rutschen sie eine Zeile tiefer und beginnen wieder links.
- Block-Elemente beanspruchen unabhängig von ihrer Breite ganze Zeile.
Die Eigenschaft position und ihre möglichen Werte
Es gibt neben static (was dem flow entspricht) drei Werte zur CSS-Eigenschaft position, und zwar relative, absolute und fixed. Die genauen Koordinaten zur Positionierung werden mit top, right, bottom und left angegeben.

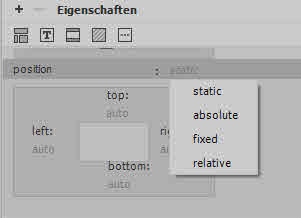
Positionierung im Dreamweaver CSS Designer
Relative Positionierung verschiebt das Element relativ zu seiner ursprünglichen Position im flow. Die ursprüngliche Position bleibt geschützt.
Absolute Positionierung nimmt das Element aus dem Fluss. Die Werte für top, right, bottom und left beziehen sich entweder auf das Stammelement oder auf das nächste umschließende Element, das ebenfalls positioniert ist (z.B mit position:relative)!
Code – Beispiel:
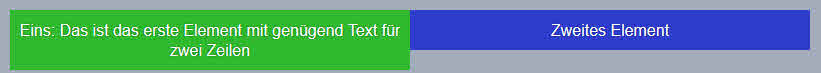
<section style="position: relative; width: 800px"> <div style="position: absolute; top: 0; left:0; width: 400px">Eins: Das ist das erste Element mit genügend Text für zwei Zeilen</div> <div style="position: absolute; top: 0; left:400px; width: 400px">Zweites Element</div> </section>

Absolute Positionierung
Fixierte Elemente bleiben an ihrer Position stehen und scrollen nicht mit. Internet Explorer 6 versteht position: fixed nicht und lässt fixierte Elemente normal weiter fließen.
Blickt man auf diese Positionierungstypen aus der Perspektive des Dokuments, in dem sie verwendet werden, so erkennt man:
- statische Elemente sind statisch im Hinblick auf den Datenfluss,
- relativ positionierte Elemente sind relativ zu sich selbst,
- absolut positionierte Elemente verhalten sich absolut zu anderen Elementen und
- feste Positionierung lässt Seitenelemente an einer Position im Layout unverändert – gleichgültig, ob gescrollt wird oder nicht.
Die Eigenschaft float und ihre möglichen Werte
Neben vorher gesehenen vier Positionierungsarten gibt es noch die Eigenschaft float, mit der ebenfalls die Positionierung eines Elements verändern werden kann. Float ist im Gegensatz zu static, relative, absolute und fixed aber kein Wert von position, sondern eine eigenständige CSS-Eigenschaft.
Eine schwebende Box macht drei Bewegungen: Sie erhebt sich aus dem normalen Fluss, schwebt wie ein Ballon in der umgebenden Kiste auf der einen Seite nach oben bis er ‘anschlägt’ und driftet dann so weit es geht auf die andere Seite.
Code – Beispiel
<section style="width: 800px"> <div style="float: left; width: 400px">Eins: Das ist das erste Element mit genügend Text für zwei Zeilen</div> <div style="margin-left: 400px">Zweites Element</div> </section>

Positionierung mit CSS-Eigenschaft float
Für float-basierte Layouts gibt es bei The Styleworks ein deutschsprachiges Tutorial:
http://thestyleworks.de/tut-art/layout_div_2.shtml
Fortgeschrittene Techniken
Wer mit den klassischen CSS-Elementen float und position arbeitet, stößt im Webseitendesign an Grenzen. Es gibt die erweiterten Möglichkeiten mit display: inline-block und CSS-Tabellen.
Eine weitere neue Möglichkeit sind die Flexboxen. Mit display: flex können alle Elemente flexibel in beliebiger Reihenfolge angelegt werden. Diese umfassende Technik werde ich einem weiteren Beitrag erläutern.
display: inline-block
Wir wissen: Es gibt Blockelemente und Inline-Elemente und diese haben in CSS unterschiedliche Eigenschaften. Breitenangaben haben z.B. bei Inline – Elementen keine Wirkung.
Mit der Anweisung display: block wirken bei Inline – Elementen Block – Eigenschaften und mit Anweisung display: inline wirken bei Block – Elementen Inline – Eigenschaften.
Eine typische Anwendung ist z.B. aus einem Hyperlink einen Button zu machen:
CSS:
a {
background-color: red;
width: 400px;
display: block;
}
html:
<a href="#">Button</a>
Ohne die Anweisung display: block; wirkt die Angabe width: 400px nicht
Der umgekehrte Fall ist es aus Listen – Einträge Inline – Elemente zu machen
HTML:
<ul> <li>uno</li> <li>deux</li> <li>drei</li> </ul>
CSS:
li {
display: inline;
list-style-type: none;
}
display: inline-block
Ein Element, dem Sie display: inline-block zuweisen, hat sowohl Eigenschaften von Inline-Elementen, als auch Eigenschaften von Blockelementen.
Eine typische Anwendung sind zum Beispiel horizontale Navigationsleiten, wo die Listenelemente nebeneinander positioniert werden, diesen Listenelemente gleichzeitig aber auch eine Breite zugewiesen werden kann.
CSS:
li {
display: inline-block;
width: 80px;
list-style-type: none;
background-color: #30B92F;
padding: 15px;
text-align: center;
color: white;
}

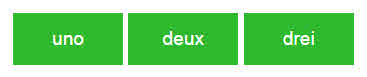
horizontale Navigationsleite mit display: inline-block
Eine weitere Anwendung wäre die Anordnung von Formular – Elementen label und input.
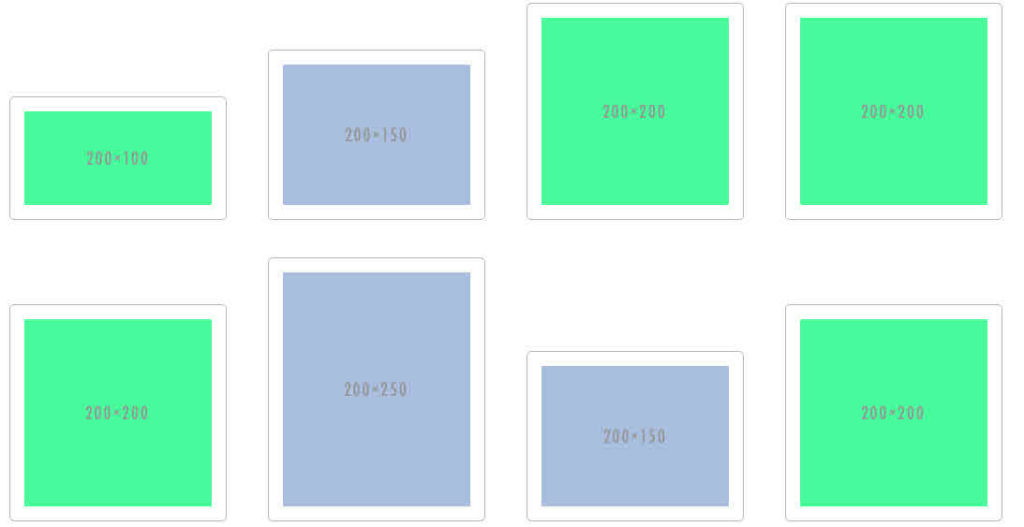
Oder die Bilder in einer Galerie, welche unterschiedliche Höhen haben und zeilenweise angeordnet werden sollen.

Galerie mit display: inline-block
Die Eigenschaft display: inline-block kombiniert also Inline- und Blockelemente – und bietet eine einfache Methode, Elemente nebeneinander anzuordnen.
Code – Beispiel:
<section style="width: 800px"> <div style="display: inline-block; width: 395px; vertical-align:top">Eins: Das ist das erste Element mit genügend Text für zwei Zeilen</div> <div style="display: inline-block; width: 395px; vertical-align:top">Zweites Element</div> </section>

Die Eigenschaft display: inline-block
Layout mit display: table
Hier geht es nicht um HTML-Tabellen. Die sind heute für Layouts tabu. Aber via CSS können aus einzelnen Elementen Tabellenzellen gemacht werden. Das bietet uns eine praktische Möglichkeit für Layouts.
Code – Beispiel:
<section class="displaytable" style="display: table"> <div style="display: table-cell; width: 400px">Eins: Das ist das erste Element mit genügend Text für zwei Zeilen</div> <div style="display: table-cell; width: 400px">Zweites Element</div> </section>

Positionierung mit display_table
Anwendungen sind neben Layouts auch Sticky – Footer oder Zentrierung von Inhalten.
display: table und Co
Code Beispiel:
CSS:
.tabelle {
display: table;
}
.zeile {
display: table-row;
}
p {
display: table-cell;
}
HTML – Code:
<div class="tabelle"> <div class="zeile"> <p style="background-color: #99B1D7;">uno <br> dazu noch mehr Inhalt</p> <p style="background-color: #456188;">deux</p> <p style="background-color: #30B92F;">drei</p> </div> </div>

Positionierung mit display: table und Partner
Übrigens: Im HTML – Code können die Tabelle (<div class=“tabelle“>) und die Zeile ( <div class=“zeile“>) auch gelöscht werden. Wenn eine Tabellen-Zelle (table-cell) vorhanden ist, werden automatisch anonyme Elemente für table-row; und table gebildet.
CSS-Tabellen für Layouts
Mit CSS-Tabellen können recht einfach Zweispalter- oder Dreispalter- Layouts realisieren. Die Spalten sind dabei automatisch gleich hoch. Dies ist ein grosser Vorteil gegenüber den Layouts mit float.
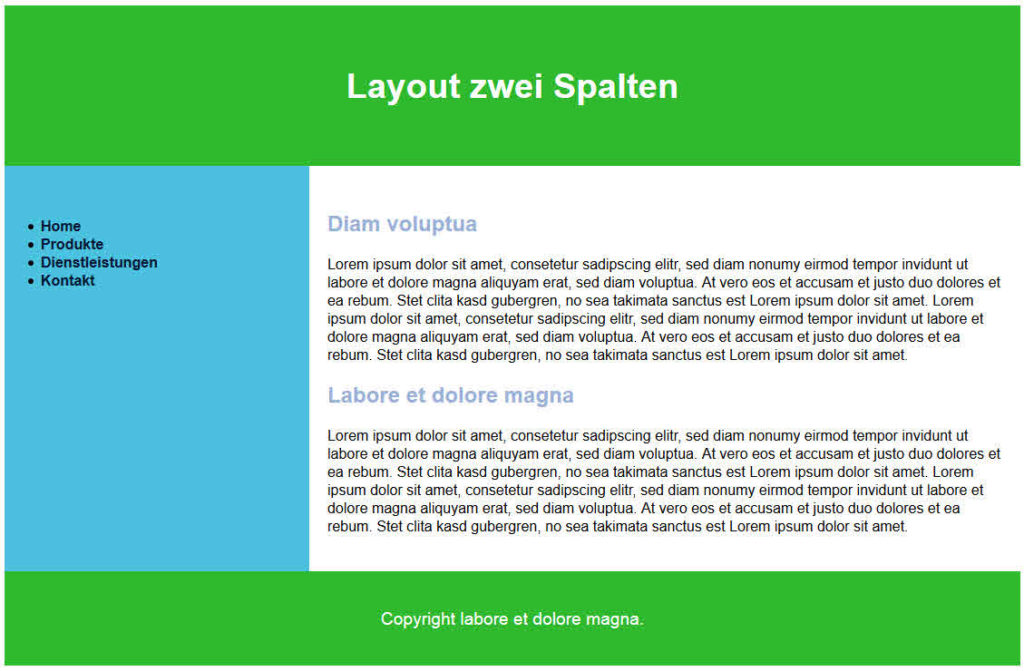
Beispiel

Zweispaltiges Layout mit display: table
CSS-Code
.container {
margin: 0 auto;
min-width: 700px;
max-width: 65em;
display: table;
}
.navigation {
width: 30%;
display: table-cell;
padding-top: 40px;
background-color: #4CC1DF;
}
.inhalt {
display: table-cell;
padding: 20px;
}
HTML – Code
<body> <div class="kopf"> <h1>Layout zwei Spalten</h1> </div> <div class="container"> <div class="navigation"> <ul> <li><a href="index.html">Home</a></li> <li><a href="info.html">Produkte</a></li> <li><a href="#">Dienstleistungen </a></li> <li><a href="impressum.html">Kontakt</a></li> </ul> </div> <div class="inhalt"> <h2>Diam voluptua</h2> <p>Lorem ipsum …sit amet.</p> <h2>Labore et dolore magna</h2> <p>Lorem sit amet.</p> </div><!--End inhalt--> </div><!--End container--> <div class="fuss">Copyright labore et dolore magna.</div> </body>
Vertikales Zentrieren von Inhalten mit CSS-Tabellen
Ein Element, dessen Ausmaße (z.B. aufgrund verschieden langer Text in Boxen) nicht bekannt sind, kann man mit CSS – Tabellen zentrieren.
So lassen sich z.B. der Inhalt des Blockelements div mit display: table-cell vertikal ausrichten. Und dies auch wenn ihre Höhe nicht bekannt ist.
<div style="display:table-cell; vertical-align:middle"> … </div>
Beispiel:

Vertikales Zentrieren von Inhalten mit CSS-Tabellen
CSS:
body {
font-family: sans-serif;
color: #fff;
background-color: #30B92F;
}
html, body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
html {
display: table;
}
body {
display: table-cell;
vertical-align: middle;
}
.inhalt {
border: 1px solid;
max-width: 50em;
margin: 0 auto;
padding: 1em;
}
HTML:
<body> <div class="inhalt"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas ac aliquam lectus. Curabitur viverra, elit sit amet condimentum facilisis, lectus diam faucibus neque, et euismod sapien velit sit amet metus. Donec iaculis mauris felis. Vestibulum pretium pulvinar neque, eu fringilla enim tempus et. </p> <p>Nam iaculis ante pellentesque purus laoreet auctor. Nulla quis sapien ante, quis adipiscing eros. Aenean eu nisi id diam pellentesque lobortis sit amet sed metus. Duis dignissim egestas pharetra. Proin et tortor et leo accumsan accumsan. </p> </div> </body> </html>
Das waren die CSS – Tabellen.
Bleibt noch die neue Layout – Technik mit den CSS3 – Flexbox-Modell (korrekt: ‘CSS Flexible Box Layout Module’) und deren Definierung mittels der Anweisung display: flex.
Diese umfassende Technik werde ich einem weiteren Beitrag erläutern.
[bctt tweet=“Positiv: Positionierung und Layouts mit CSS: float, display: inline-block, display: table“ username=“apply_ch“]
