Bei der Umsetzung einer Website mit HTML und CSS geht es darum, mit Boxen zu arbeiten und dementsprechend in Boxen bzw. Containern zu denken. Dieses Denken bezeichnet man als CSS Box Model. Sehen Sie in den folgenden Schritten, wie das Layout einer Website mithilfe von HTML – Elemente bzw. Boxen entsteht.
Ich zeige Ihnen, wie die wichtigsten Container für eineWebseite umgesetzt werden. Die Grundstruktur setzt sich aus Body, Wrapper, Header, Content-Section und Footer zusammen. Sie werden in diesem Zusammenhang auch das DOM (Document Option Model) kennen lernen.
[bctt tweet=“Super leicht: Erstellen eines HTML – Prototypen“ username=“apply_ch“]
Dashboard Webseite Projekt
HTML – Grundstruktur
Erstellt in einer neuen html- Datei die HTML5 – Grundstruktur
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Dasboard Projekt xyz</title> </head> <body> <div class="wrapper"> <header><img src="images/logoxy.png" width="200" height="100" alt=""/> <nav>Hier kommt evtl. eine Navigation</nav> </header> <section> </section> <footer> </footer> </div> </body> </html>
Inhalte erstellen: article
Erstellt den ersten article und vervielfacht diesen bis ihr innerhalb der <section> drei <article> habt. Passt die Titel, Bilder etc. an.
<article> <h2>Die Projektierung</h2> <img src="images/bild1.jpg" width="300" height="200" alt=""/> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore. Diam nonummy nibh euismod tincidunt ut laoreet.</p> <a href="#">mehr Details</a> </article>
Erstellt den Footer und setzt die Inhalte in eine Liste
<footer> <ul> ... </ul> </footer>
HTML – Bereiche einfärben
Erstellt die Datei styles.css in den gleichen Ordner, in dem die oben bearbeitete html – Datei ist.
Schreibt folgenden Code in die Datei styles.css:
@charset "UTF-8";
body {
background-color:#B1B1B1;
}
.wrapper {
background-color:#FAC1C2;
}
header {
background-color:#95F7A9;
}
nav {
background-color:#9DF1F4;
}
article {
background-color:#FFF;
}
h2 {
background-color:#F7ACFA;
}
footer {
background-color: #8480F9;
}
Schreibt folgenden Code in den head – Bereich der HTML Datei
<link href="styles.css" rel="stylesheet" type="text/css">
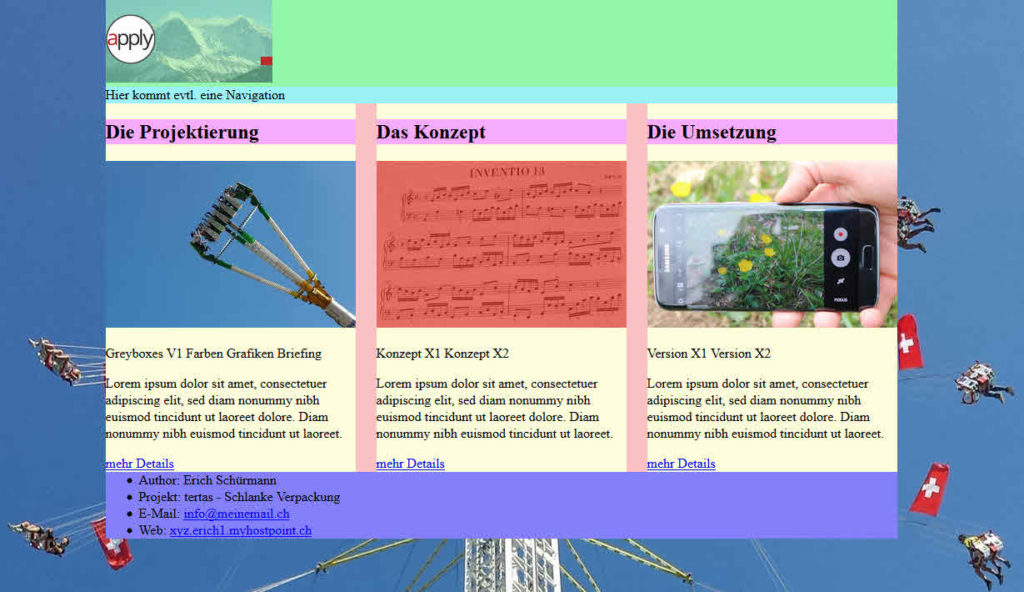
Nun sind die einzelnen HTML – Bereiche durch die farbigen Hintergründe besser sichtbar.
http://www.projekt.erich1.myhostpoint.ch/index.html
CSS – Datei:
http://www.projekt.erich1.myhostpoint.ch/css/style_dash2.css
Nun werden die Inhalte der Seite gestaltet und positioniert.

Anpassungen .wrapper und body
Als Nächstes benötigen Sie CSS-Selektoren, um jedes einzelne Element per CSS selektieren und mit verschiedenen Eigenschaften versehen zu können und so das Layout zu beeinflussen.
Als erstes soll in der CSS-Datei styles.css der Selektor
.wrapper {
background-color:#FAC1C2;
}
mit folgenden Eigenschaften erweitert werden:
width: 950px; margin: 0 auto;
Was ist der Effekt?
Zudem soll in der CSS-Datei der Selektor für den Body noch ergänzt werden
margin: 0; padding: 0;
Das ergibt folgenden Code
@charset "UTF-8";
body {
background-color:#B1B1B1;
margin: 0;
padding: 0;
}
.wrapper {
background-color:#FAC1C2;
width: 950px;
margin: 0 auto;
}
Was hat sich in der Anzeige im Browser verändert?
Inhalte gestalten
So, nun noch weiterer Schritt bei unserer praktischen Arbeit zur Dashboard – Seite (im Anhang habt ich der Stand vor diesem Schritt)
Entfernt in der CSS – Datei beim wrapper die Hintergrundfarbe wieder
Für den Body definiert ihr die Schrift für die ganze Seite
font-family: Helvetica; color: #333; font-size: 12px; line-height: 18px;
Später wird die Helvetica durch einen Webfont ersetzt.
Jetzt wird spannend: Es soll nun das grossflächige Hintergrundbild eingebaut werden. In der CSS – Datei fügt ihr die Klasse .bg_home ein (gleich vor der Klasse .wrapper):
.bg_home {
background:url(../bilder/bg_home.jpg);
background-attachment:fixed;
-moz-background-size:cover;
-webkit-background-size:cover;
background-size:cover;
}
Ihr seht keinen Effekt bei der Anzeige im Browser? Das ist nicht erstaunlich, denn die Klasse .bg_home wird in der HTML-Datei gar nicht verwendet.
Also: tragt in der HTML-Datei beim body-Tag noch class=“bg_home“ als Attribut ein.
Jetzt passt es.
Zu guter Letzt soll das Bild (img) im header (und nur dieses Bild!) mehr Raum bekommen. Wir machen das mit einem Aussenabstand:
header img {
margin: 21px 0 19px 13px;
}
Baut diesen Selektor gleich unter jenem für den header ein.
Der header soll noch die Hintergrundfarbe weiss bekommen.
Jetzt sieht es aber schon gut aus!
Artikel positionieren
Jetzt werden die drei Artikel nebeneinander positioniert
article bekommt zuerst noch die Eigenschaften
width: 300px; float: left;
Hübsch. Aber was macht denn die Telefonnummer da oben rechts? Der Footer ist auch hochgeschwebt, da rechts noch etwas Platz ist. Lösung: Der Footer muss gecleart werden: clear:both;
Damit nun die Boxen nicht aneinanderkleben, kriegen sie noch ein margin-right: 25px;
Doch das ist zu viel: Die dritte Box fällt wieder auf eine neue Zeile.
Rechne: 3 * 300px plus 3 * 25px. Der umschliessende .wrapper hat eine Breite von 950px.
Der dritte Artikel braucht ein margin-right von 0px.
Einfache Lösung: Eine Klasse .last-article {margin-right:0;} welche dem dritten article zugewiesen wird.
Die umgesetzte Seite sieht so aus:
http://www.projekt.erich1.myhostpoint.ch/index2.html
CSS – Datei:
http://www.projekt.erich1.myhostpoint.ch/css/style_dash.css
Weitere Schritte werden u.a. die Abstände der einzelnen Inhaltselemente sein.
